Maximize Site Effectiveness With Gtmetrix Pagespeed Analysis
In today's digital landscape, web site effectiveness is extremely important for individual complete satisfaction and retention, making devices like GTmetrix important for efficiency analysis. By taking a look at vital metrics such as Page Load Time and efficiency scores, companies can uncover concealed inadequacies that might impede their online existence.
Recognizing GTmetrix Summary
GTmetrix is an effective device created to analyze site efficiency, providing crucial insights that help enhance loading speeds and improve user experience. By offering thorough records on different facets of a site's efficiency, GTmetrix allows web designers and programmers to determine prospective traffic jams and improve overall efficiency.

In addition, GTmetrix allows customers to examine their web sites from numerous geographical areas and throughout different tools, making sure a thorough performance evaluation. This capability is crucial for understanding how numerous elements, such as web server place and tool kind, can affect user experience. In general, GTmetrix acts as a vital resource for anyone seeking to optimize their site's efficiency and supply a smooth experience to individuals.
Key Metrics to Evaluate
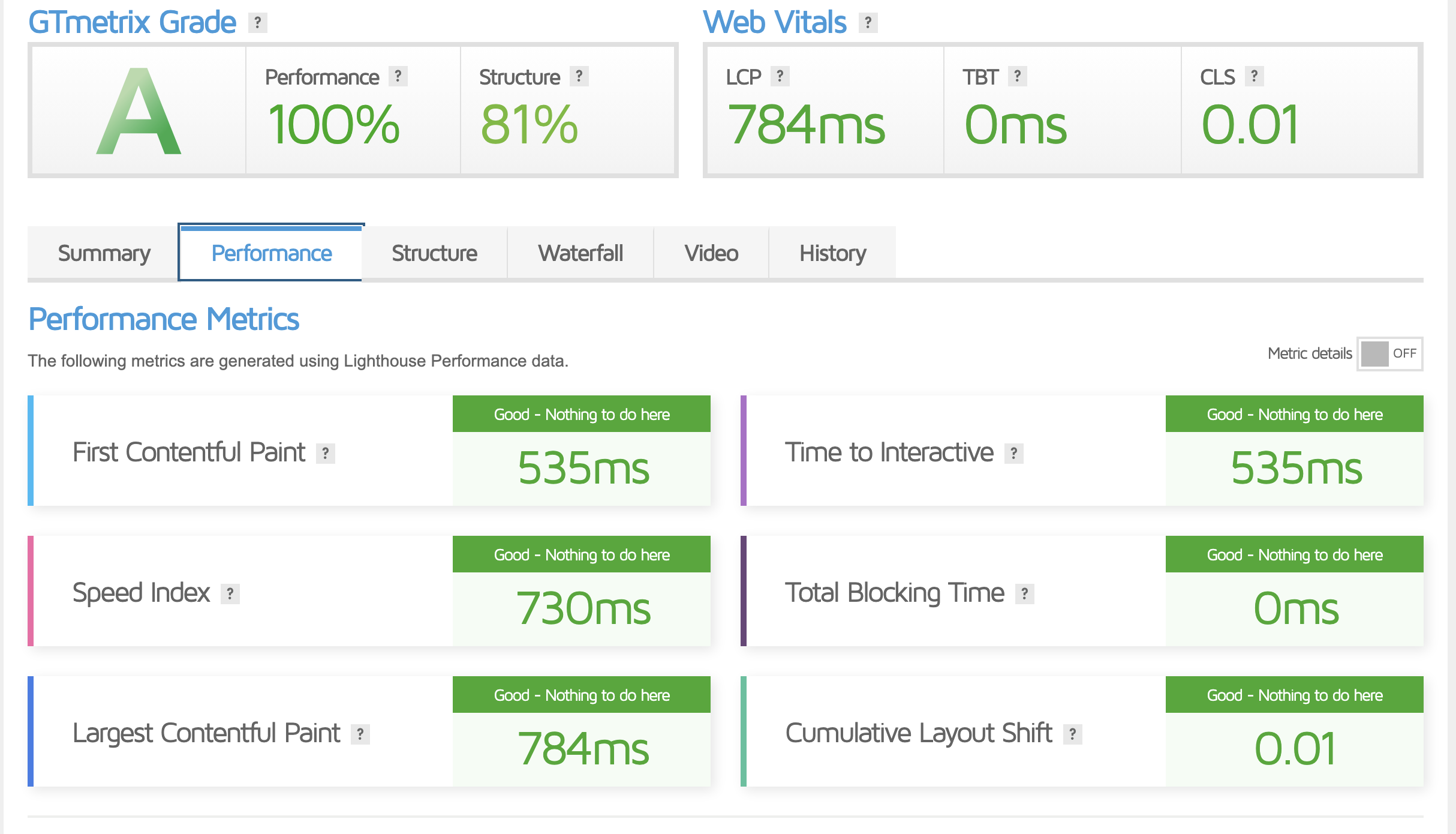
Assessing vital metrics is basic to understanding an internet site's performance and determining locations for enhancement. GTmetrix supplies numerous crucial metrics that provide understandings into a site's efficiency.

One more critical metric is the PageSpeed Rating, which examines a website's performance based on various aspects and best practices. The YSlow Rating matches this by assessing the website according to Yahoo's efficiency guidelines.
Additionally, examining the Waterfall Graph is crucial, as it aesthetically stands for the loading sequence of all page components, permitting the identification of bottlenecks or delays. Last but not least, the number of Demands suggests just how numerous sources are filled, which can affect lots times; lessening these requests often brings about enhanced efficiency. Concentrating on these vital metrics will assist maximize web site effectiveness properly.
Interpreting GTmetrix Records
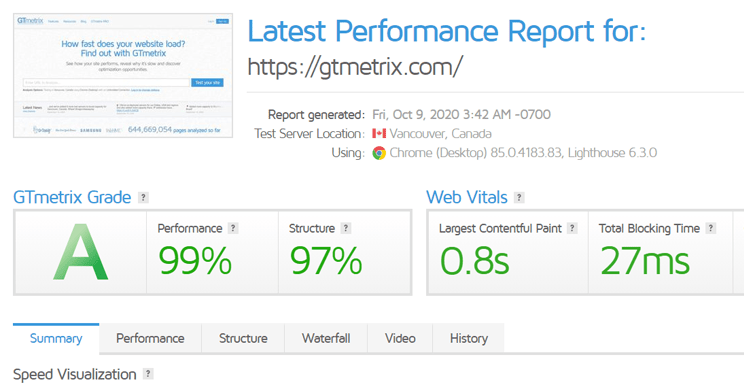
Recognizing the ins and outs of a GTmetrix report is vital for webmasters and designers aiming to enhance website performance. gtmetrix pagespeed. A regular report is separated right into numerous vital sections, including the performance rating, waterfall chart, and recommendations. The efficiency rating, stemmed from both Google Lighthouse and Web Vitals, provides a quick picture of just how well the site is executing, with ratings varying from 0 to 100
The waterfall graph visually represents the loading official source series of web page aspects, allowing users to determine bottlenecks. Each entrance in the graph details the demand made, the duration taken, and the kind of source, facilitating a granular evaluation of filling time.
Furthermore, the recommendations section supplies workable insights customized to the certain performance problems spotted. These recommendations are typically classified by their prospective effect on performance, helping designers prioritize which transforms to implement first.
Implementing Recommended Modifications
After translating the understandings given in the GTmetrix report, the following action includes executing the recommended modifications to improve web site performance. Prioritization is crucial; focus first on high-impact tips that can yield prompt results.

Next, attend to any type of render-blocking resources identified in the record. This usually includes postponing the loading of JavaScript and CSS files or inlining crucial designs. By enhancing these elements, you can improve regarded packing times and general user experience.
Take advantage of web browser caching to keep regularly accessed resources in your area on individuals' tools. This lessens web server demands and speeds up web page filling for return site visitors.
Ultimately, consider implementing a web content shipment network (CDN) to disperse material a lot more effectively across numerous geographical locations, decreasing latency.
Each of these modifications can dramatically enhance web site efficiency, resulting in boosted user contentment and potentially greater conversion prices (gtmetrix pagespeed). By systematically using these suggestions, your website will be much better placed to perform ideally in today's affordable digital landscape
Tracking Performance Gradually
Consistently checking website performance is important for preserving optimum efficiency sites and user experience. With time, various elements, such as updates to internet innovations, adjustments in customer behavior, and raised web traffic, can dramatically impact your website's performance metrics. Utilizing devices like Gtmetrix enables organized monitoring of essential efficiency signs (KPIs) such as page load times, complete web page size, and the number of requests.
Developing a routine monitoring schedule is crucial. Weekly or month-to-month analyses can help recognize patterns and identify certain concerns prior to they escalate right into bigger issues. By analyzing historic performance information, web designers can correlate adjustments in efficiency with material enhancements or certain updates, making it possible for notified decision-making about future optimizations.
Furthermore, establishing performance criteria based on industry requirements provides a clear target for recurring improvements. you could check here Alerts for significant efficiency variances can further improve responsiveness to possible concerns. Generally, an aggressive approach to monitoring guarantees that your web site stays competitive and satisfies the developing expectations of customers. Executing these techniques will not just boost customer satisfaction however also add to enhanced online search engine positions and total web site performance.
Conclusion
In conclusion, leveraging GTmetrix PageSpeed analysis dramatically enhances web site performance by offering important insights into efficiency metrics. Continuous tracking of efficiency metrics guarantees that improvements are suffered over time, allowing for a positive method to emerging concerns.
In today's digital landscape, site performance is extremely important for user satisfaction and retention, making tools like GTmetrix crucial for performance evaluation.In addition, GTmetrix permits customers to check their internet sites from multiple geographical locations and across various devices, making certain a detailed performance examination. Generally, GTmetrix offers as a very useful source for anyone looking for to maximize their website's efficiency and supply a seamless experience to customers.
By analyzing historical efficiency information, web designers can associate changes in performance with material additions or specific updates, enabling educated decision-making regarding future optimizations.
In verdict, leveraging GTmetrix PageSpeed evaluation considerably boosts website effectiveness by supplying crucial understandings into efficiency metrics.